L’accès aux pages du site
Pour commencer vous récupérez votre URL de connexion et vous l’entrez dans votre navigateur internet.
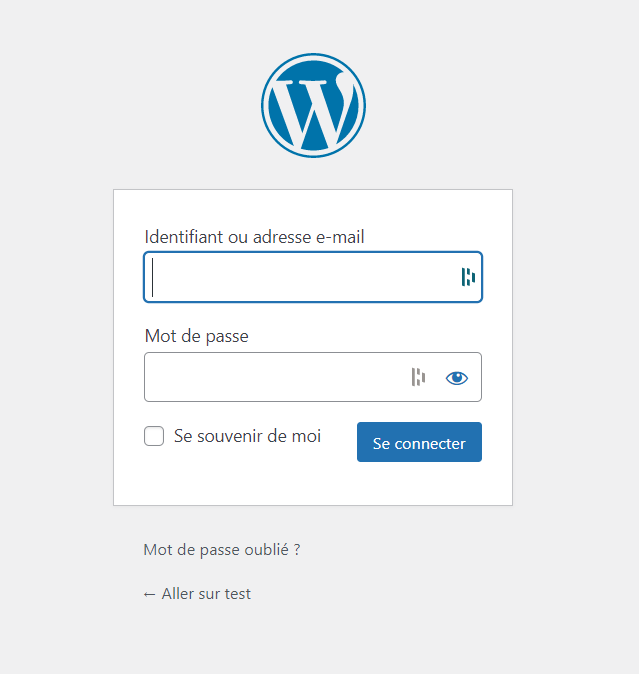
Si vous avez rentré une URL valide vous devriez arriver sur une page qui vous demande de vous connecter

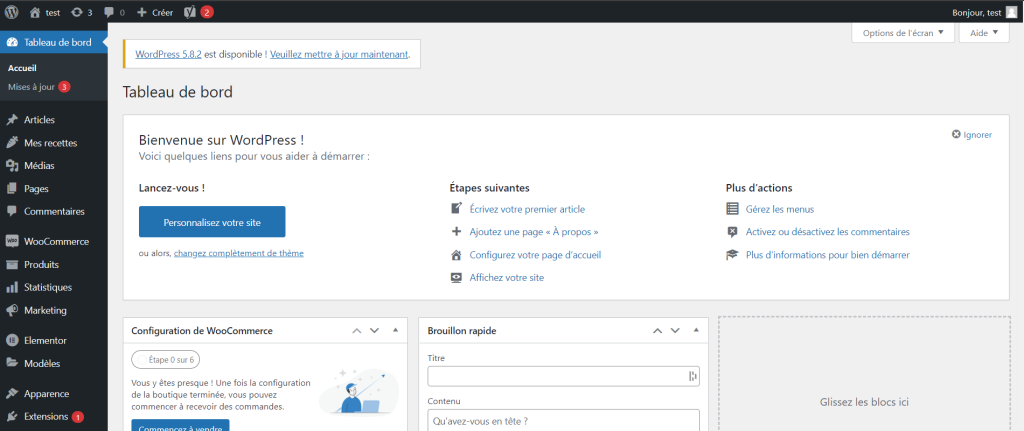
Vous rentrez donc les informations que j’ai dû vous partager dans ces champs et vous arriverez sur la page d’accueil du back office de WordPress qui doit ressembler à cela :

Création du menu
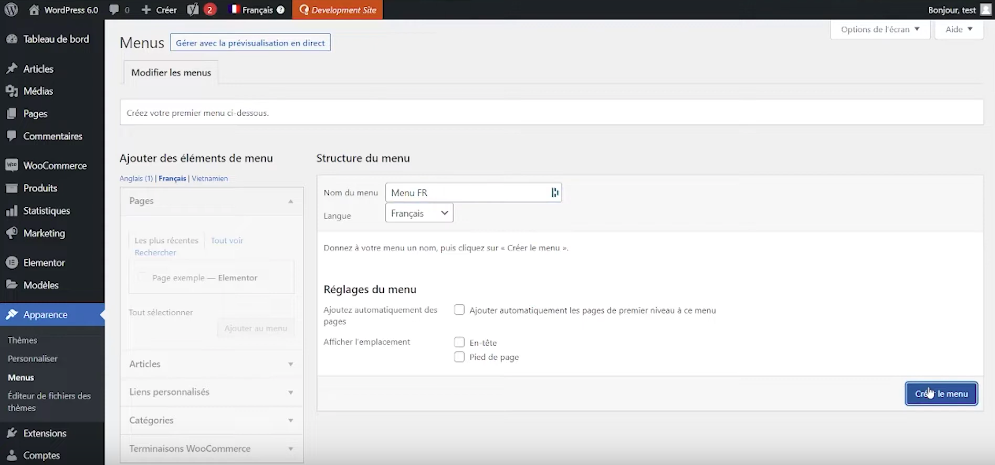
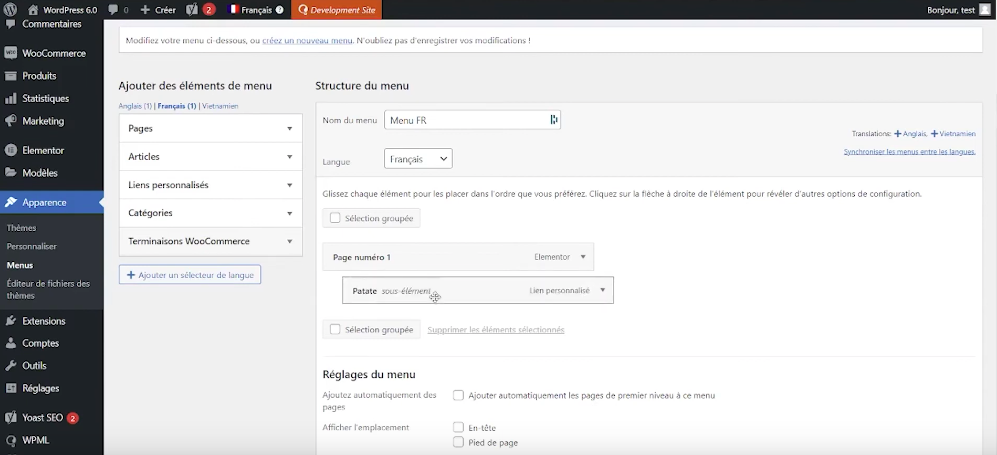
Pour commencer il faut trouver le menu « Apparence » et se rendre dans le sous-menu « Menus ».
Une fois sur la bonne page je vais pouvoir créer un menu en rentrant son nom dans le champ adéquat dans la partie « Structure du menu»

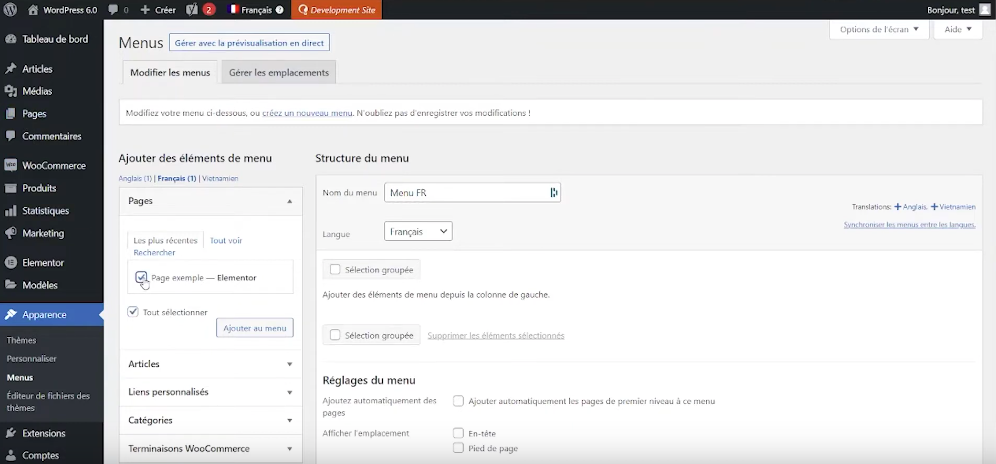
Une fois le menu créé il vous suffit d’ajouter les contenus que vous souhaitez en sélectionnant parmi ceux disponibles dans la barre de gauche :

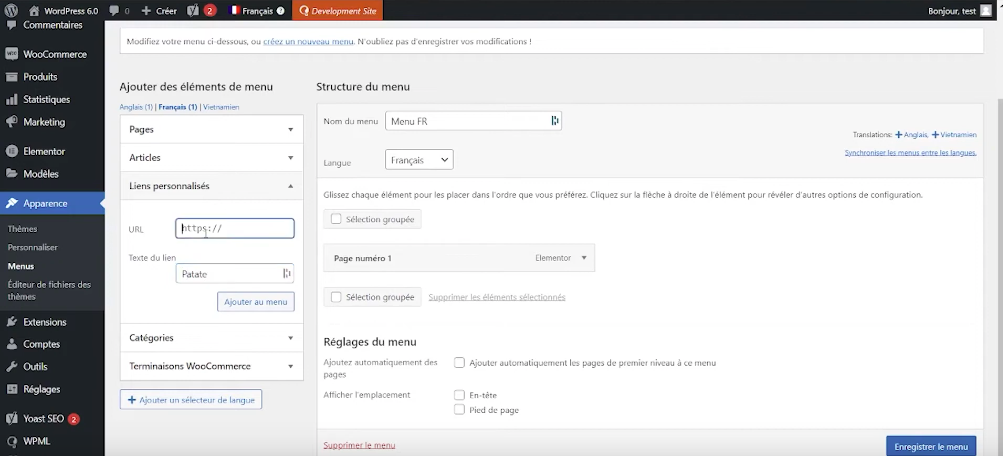
Vous allez principalement utiliser « Pages » et « Liens personnalisés ». Comme son nom l’indique vous pourrez ajouter les pages déjà créées dans l’onglet « Pages » en cochant simplement celles que vous souhaitez rajouter et en cliquant sur « Ajouter au menu ». Pour les liens personnalisés il vous suffit de rentrer l’url de la page vers laquelle vous souhaitez rediriger et le nom du lien dans le deuxième champ.

Une fois que vous avez ajouté des éléments dans le menu vous pouvez les gérer en les déplaçant comme bon vous semble. Il vous suffit de cliquer sur un élément et le déplacer, soit en haut ou bas pour changer l’ordre des éléments, soit décaler les éléments vers la droite afin de créer une hiérarchie avec des sous-éléments.

Une fois que vous avez ajouté et réglé votre menu il vous suffit de cliquer sur « Enregistrer le menu » en bas à droite afin de publier le menu.
Si le fonctionnement et l’utilisation de WordPress et de Gutenberg vous intéressent pour la création de votre site web ou boutique en ligne, n’hésitez pas à utiliser le formulaire de contact, pour prendre directement rendez-vous avec moi, je vous guiderai étape par étape dans la mise en place des outils adaptés à votre projet.