Problématique : Comprendre l’impact environnemental des sites web
Les sites web, bien qu’abstraits, ont un impact concret sur notre planète. Leur consommation d’énergie, leurs émissions de CO2 et leur utilisation de ressources matérielles ne sont pas à négliger. Pourquoi ? Parce que chaque clic, chaque chargement de page et chaque requête réseau contribuent à cette empreinte écologique. L’éco-conception vise à réduire ces impacts en adoptant des pratiques plus responsables dès la phase de conception.
Intégration de l’éco-conception dès la conception : Penser vert dès le départ
L’éco-conception ne devrait pas être un pansement appliqué après coup, mais plutôt une philosophie intégrée dès le début du processus de création d’un site web. Voici comment y parvenir :
- Analyse des besoins : Identifiez les fonctionnalités essentielles et éliminez les éléments superflus. Posez-vous des questions telles que : “Ai-je vraiment besoin de cette animation complexe ?” ou “Pouvons-nous simplifier cette interface ?”. Moins de fonctionnalités signifie moins de ressources consommées.
- Choix technologiques judicieux : Optez pour des technologies légères et performantes. Par exemple, privilégiez les frameworks CSS minimalistes et les bibliothèques JavaScript optimisées. Évitez les solutions lourdes qui alourdissent inutilement le site.
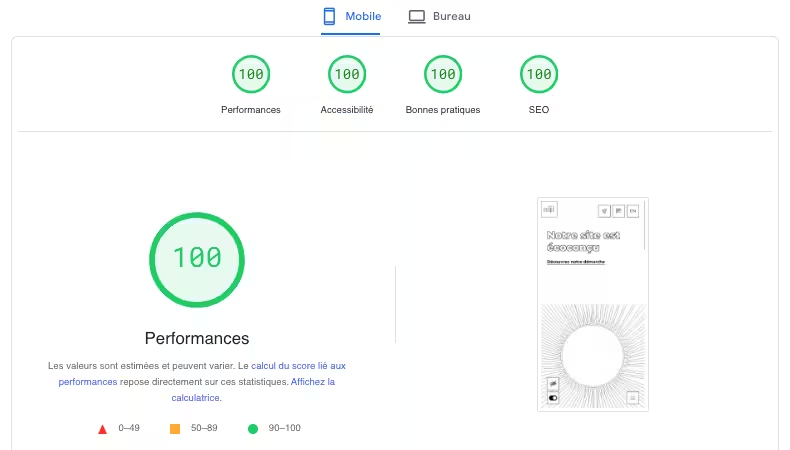
- Tests de performance continus : Vérifiez la rapidité de chargement et l’efficacité du site à différents stades de développement. Utilisez des outils comme Google PageSpeed Insights pour identifier les goulots d’étranglement et les opportunités d’amélioration.

Les solutions concrètes pour optimiser votre site web et le rendre plus vert
Voici quelques exemples d’optimisation que vous pouvez mettre en œuvre sur votre site ou lors de la conception de votre projet web :
- Optimisation de vos images : Compressez les images sans compromettre leur qualité. Utilisez des formats modernes comme WebP et Avif. Servez des images adaptées à la taille de l’écran pour réduire le poids des pages. Vous pouvez utiliser des outils en ligne comme Squoosh pour compresser vos images dans les différents formats plus léger.
- Réduction du nombre de requêtes réseau : Combinez les fichiers CSS et JavaScript, utilisez des sprites d’images et minimisez les appels réseau pour accélérer le chargement.
- Utilisation d’un CDN : Un Content Delivery Network distribue le contenu statique (images, CSS, JavaScript) plus efficacement, réduisant ainsi la charge sur votre serveur principal.

Les bénéfices de l’eco-conception pour l’environnement et pour votre entreprise
Pour l’environnement :
- Réduction de l’empreinte carbone : Moins d’énergie consommée signifie moins d’émissions de CO2. Chaque optimisation compte !
- Préservation des ressources : Moins de serveurs, moins de matériel, moins de déchets. L’éco-conception contribue à la durabilité de notre planète.
Pour votre entreprise :
- Amélioration de la performance : Un site plus rapide et plus efficace attire et retient les utilisateurs. Cela se traduit par une meilleure conversion et une satisfaction accrue.
- Image positive : L’éco-conception montre l’engagement de l’entreprise envers la durabilité. C’est un argument de vente puissant.
Exemples de sites éco-conçus mis en oeuvre par des entreprises, associations et collectivités
Découvrez des sites qui allient design, performance et responsabilité environnementale. L’éco-conception ne sacrifie pas l’esthétique ni l’expérience utilisateur, bien au contraire ! Voici quelques exemples inspirants :
- Guide marque de Rennes Métropole : Le site de Rennes Métropole adopte une approche éco-conçue. Vous y trouverez les fondamentaux de l’identité de Rennes, Métropole, Ville et CCAS. L’efficacité et la sobriété sont au rendez-vous.
- Yuba : En plus d’égayer votre visite, Yuba enrichit votre carnet de bonnes adresses. Ce site vitrine éco-conçu est visuel et performant, sans compromettre l’expérience utilisateur.
- Niji : L’entreprise de conseil et de services numériques Niji met en avant son engagement envers la durabilité. Son site éco-conçu allie design et responsabilité.
- Grenoble Métropole : Le site officiel de Grenoble Alpes Métropole adopte une approche éco-conçue. Il propose des informations sur les services, les déchèteries, la qualité de l’air et les actions pour le climat. Un exemple concret d’engagement envers la durabilité.
- La Ruche Biocoop : Au-delà de ses magasins parisiens, La Ruche Biocoop étend son implication environnementale à son site internet. Avec un score de 72/100 à l’ÉcoIndex (soit un score de B), ce site n’émet que 0,35g de CO2 sur sa page d’accueil. Son design frais et pertinent privilégie les illustrations légères au format SVG, garantissant un chargement efficace.
- Mountain Riders : L’association Mountain Riders, dédiée à la préservation de la montagne, a un site éco-conçu. Il met en avant ses actions pour un tourisme responsable et une montagne plus propre.


Conclusion : Un web plus durable est à portée de clic
En adoptant l’éco-conception, nous pouvons créer un web plus respectueux de l’environnement sans sacrifier la qualité ni l’expérience utilisateur. Alors, soyons des concepteurs responsables et contribuons à un avenir numérique plus vert ! 🌿🌐